
Product Feature #1
發現展覽
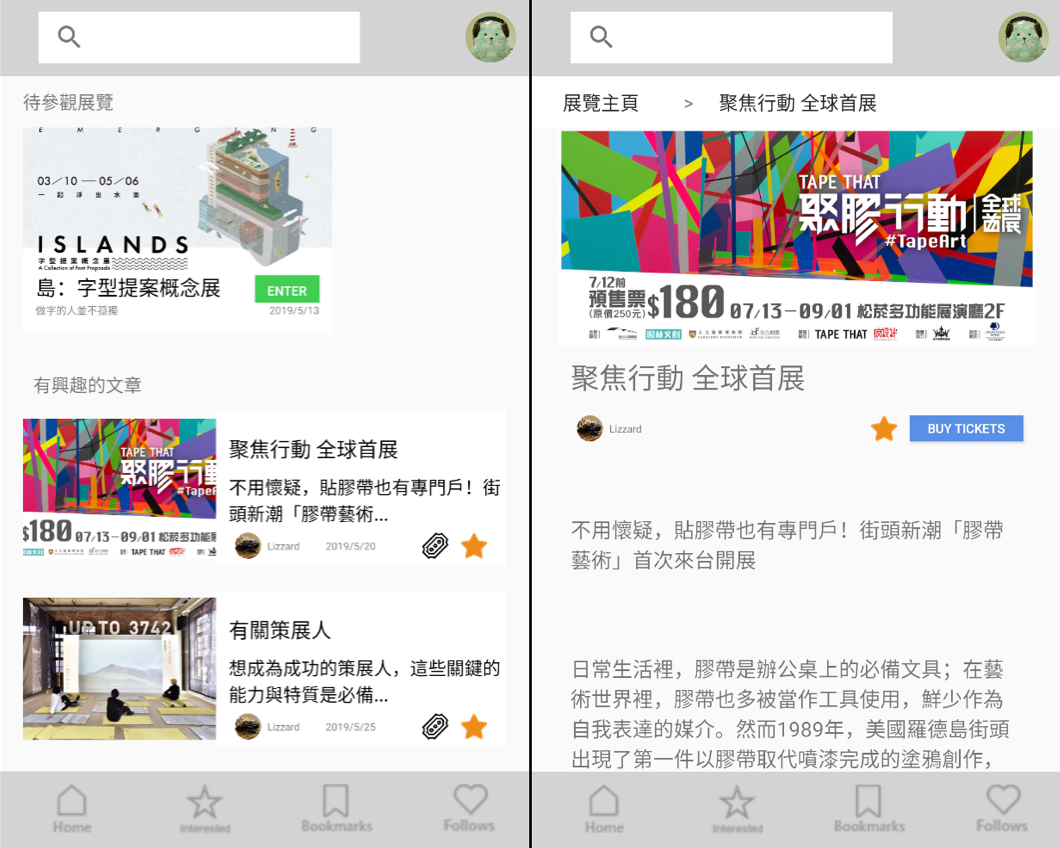
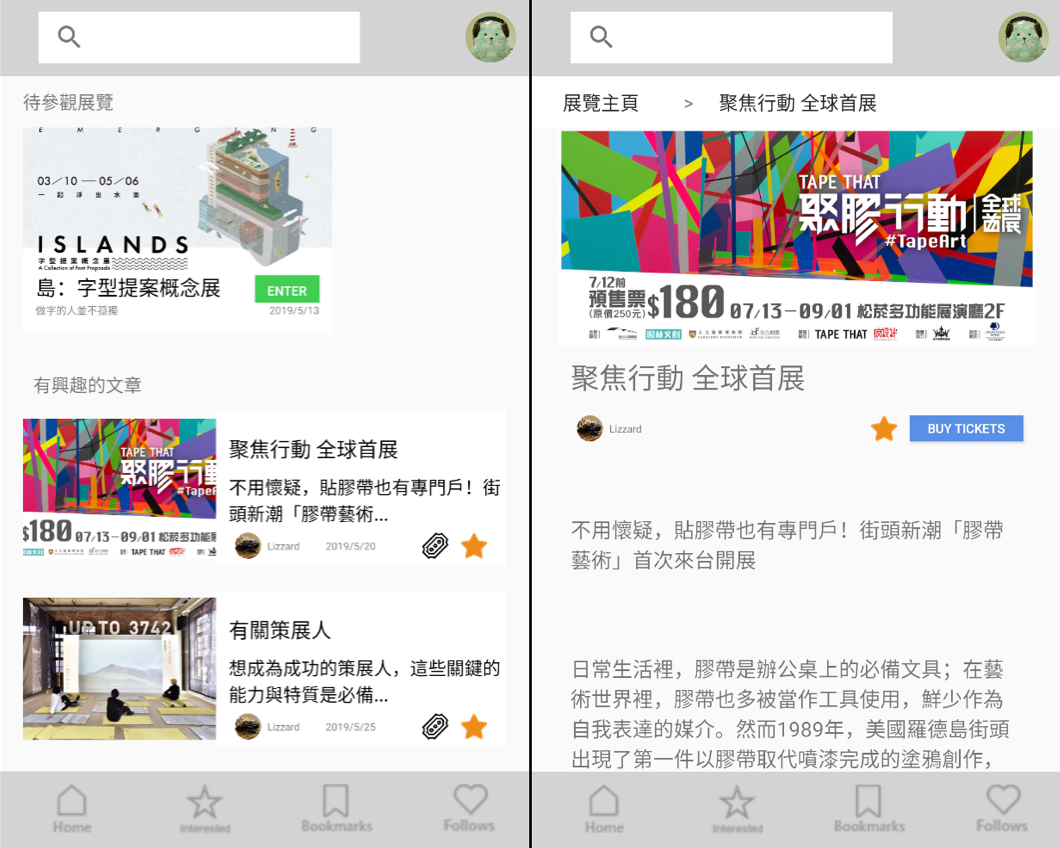
透過文章系統,使用者可以在首頁得知最新的展覽資訊以及其他人參展的心得,並將有興趣的展覽收集進『興趣』專欄。
當使用者對展覽有興趣時,也可以直接點擊購買鍵,MyExpo將幫你連結到對應的購票網站。




透過文章系統,使用者可以在首頁得知最新的展覽資訊以及其他人參展的心得,並將有興趣的展覽收集進『興趣』專欄。
當使用者對展覽有興趣時,也可以直接點擊購買鍵,MyExpo將幫你連結到對應的購票網站。

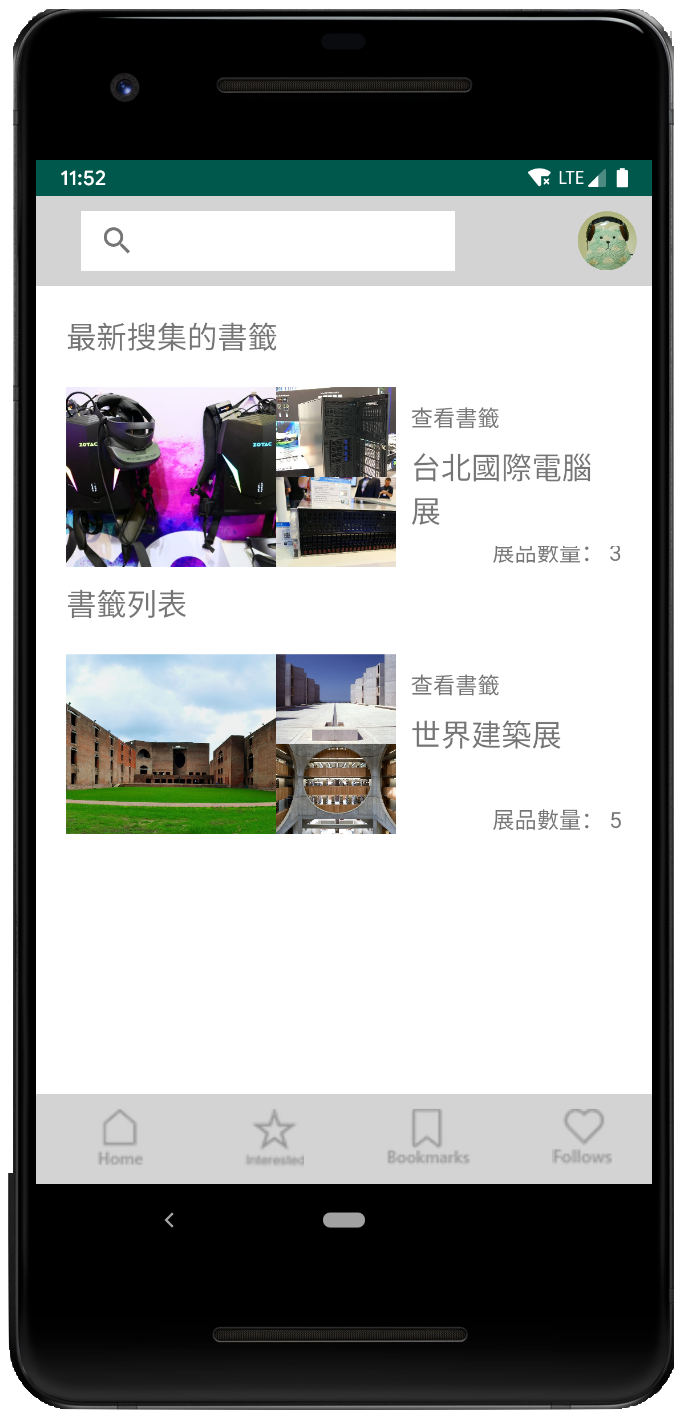
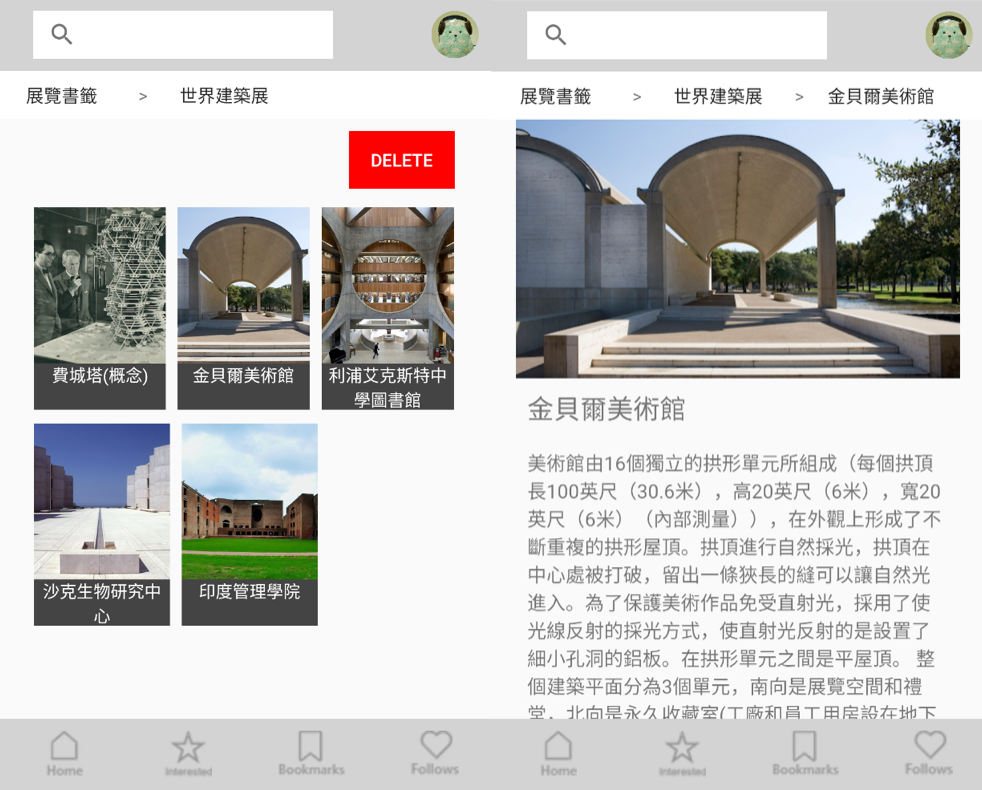
在展覽的過程中,使用者可能會看到有興趣的展品,此時能使用掃描QRcode的功能將對應的展品添加到『書籤頁面』中,並在參展結束後能回顧自己有興趣的展覽品項。
收集的展品將包含展覽方提供的文字介紹,以及其他用戶對此展覽發表的評論,使用者也能添加自己對展品的一些想法,並將想法分享給其他用戶。

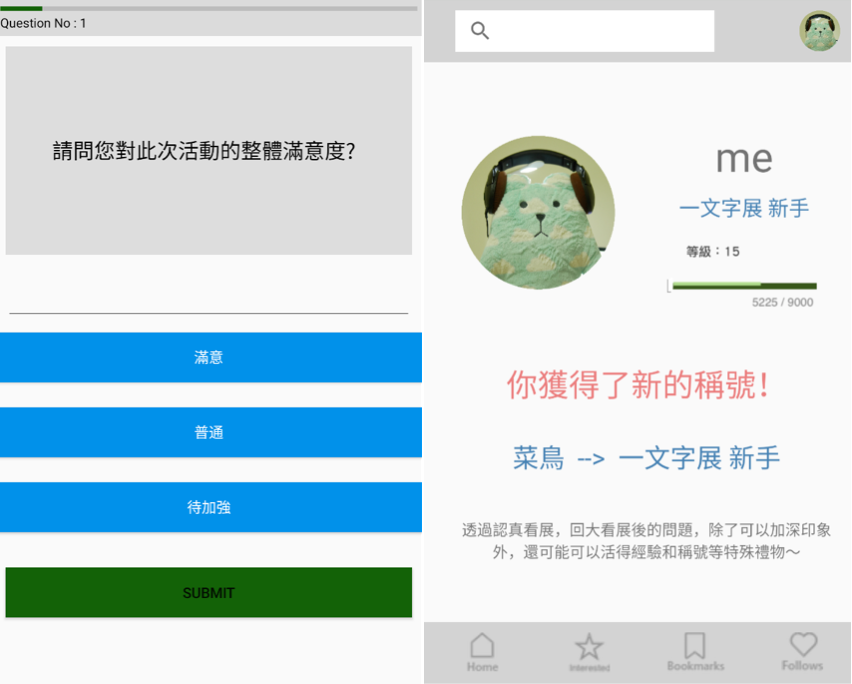
在參觀完展覽後,MyExpo 將提供問券供參展者作答,考驗用戶參展時的專心程度。MyExpo也提供獎勵系統,以獎勵認真看展的用戶,並以經驗值及稱號等方式讓用戶有實質上的反饋,以及獲得成就感。

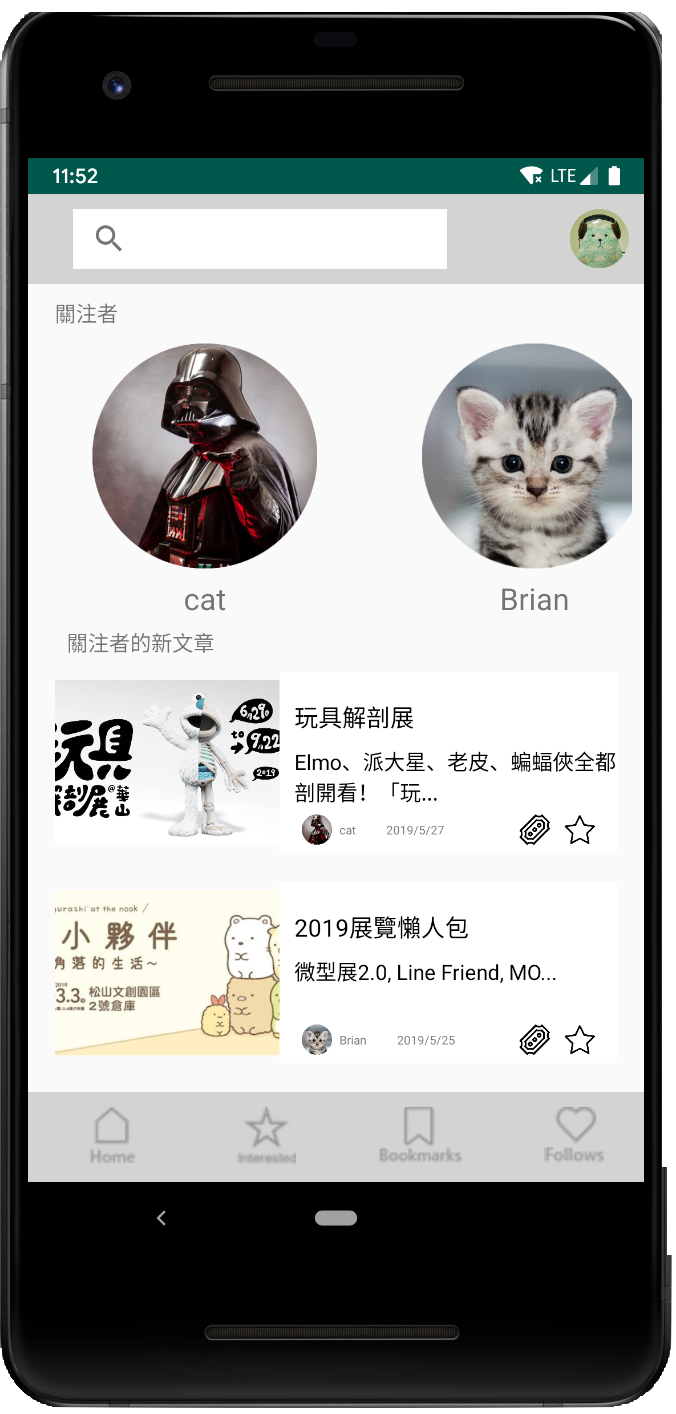
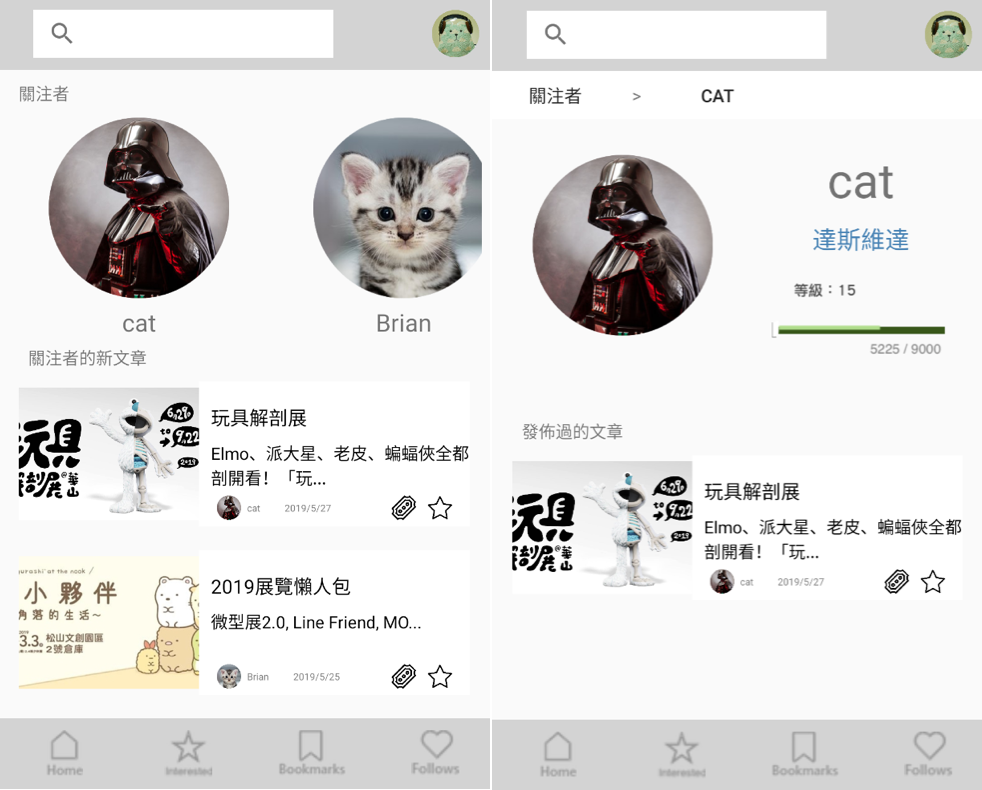
MyExpo 提供簡單的社群系統,讓使用者在參展前後能與其他用戶用戶互動,看到其他人的文章、留言等,並能相互比較稱號。MyExpo 社群功能也提供追蹤者機制,用戶可以追蹤其他興趣類似或有興趣的用戶,並追蹤他們的最新文章與動態。
參觀展覽在這幾年在世界蔚為風潮。參觀展覽是一種很棒的休閒活動,透過有趣或線 下體驗的方式去了解新的知識。但我們發現,展覽中有許多體驗並沒有被重視,甚至 被滿足。起初,我們認為展覽中的導覽系統過時,且無法有效率的達到目的。透過與 重度使用者(參展者)與策展團隊的訪談,我們發現了許多問題。
Download: slide
透過訪談,我們收集了許多不同的想法與問題,我們將問題分類後,篩選出我們認為 重要的問題。在訪談中我們發現,參展者很難將展覽的體驗延續,且大部分的觀展者 對於展覽內容沒有深刻的印象。於是透過建立experience prototypes,我們想測試是否能利用簡單的展覽回顧問券與紀念品來加深參展者的印象。藉由此次的測試,我們 發展出了「虛擬紀念品」與「展覽書籤系統」兩個概念。
Download: slide
Medium-fi的測試除了task-flow是否能夠順利操作,也加入了UI與UX的易用性測 試。在於易用性測試當中,首頁的呈現方式容易造成使用者混亂,並且無法分 辨其中差異性與呈現邏輯。且由於app功能較多,初次上手可能會產生操作成本 ,task-flow的引導等需要再做加強。
Download: Evaluation Result
Not yet